Давайте начнем с самого начала.
Классы элементов «main-menu head__main-menu» не преведены к общему виду, что не критично, ведь все работает, но в cssе неудобно до жути разбираться с такими вещами.
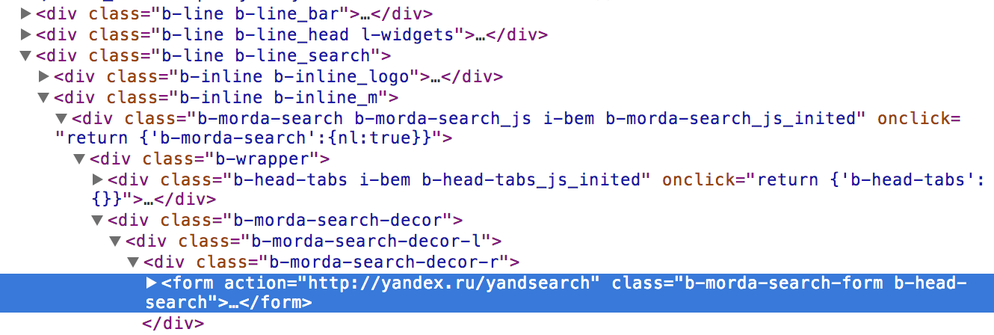
Горизонтальная навигация сверстана не списком ссылок, как было бы логично и элегантно (читайте «стандартно»), а коллекцией divов с ссылками в каждом.
Это немного нелогично для меня и моего понимания верстки.
Элементы текста тоже сверстаны divами c class=«text__h1» или class=«text__p». Без комментариев.
Лезть в css я не стал. Я полагаю, что часть контента генерирует некая CMS. Но если я ошибаюсь, то это грустно.
И да, не удержался и потыкал в формы на www.eyelikeit.ru/contact/. То ли они срабатывают при пустых полях, то ли просто отдают неверное сообщение.
> Лезть в css я не стал. Я полагаю, что часть контента генерирует некая CMS.
Правильно, что не стал. Их генерирует какой-нибудь Борщик+Сеточка+что_то_еще.
> Элементы текста тоже сверстаны divами c class=«text__h1» или class=«text__p». Без комментариев.
Не шаришь, Михон. Это как раз БЭМ во всей своей красе :)
> Горизонтальная навигация сверстана не списком ссылок, как было бы логично и элегантно
Тут смею не согласиться. Семантики в ul > li для навигации нет. Это все старые привычки.
Не шаришь, Михон. Это как раз БЭМ во всей своей красе :) БЭМ — это всего лишь набор инструментов, а результат зависит от того, в какие руки он попадёт. Очевидно, что из рук, создавших обсуждаемый сайт, вышел семантический бардак.
У любого HTML-документа есть три смысловых уровня, составляющих его семантическую основу. Первым, важнейшим уровнем является использование элементов в соответствии с их предназначением, описанным в спецификации. Второй уровень — именование с помощью атрибутов классов и идентификаторов, которые более детально описывают содержательную и функциональную роль элементов. Продолжением и развитием второго уровня является третий, устанавливающий смысловые связи между отдельными элементами.
Если на втором уровне именование отдано на откуп
разработчика и отражает его внутреннюю культуру написания кода, то третий уровень имеет строгие соглашения. Разработчики поисковых сервисов рекомендуют создавать семантически выверенные документы (яндекс, гугл) для наилучшего их ранжирования.
Исходя из сказанного можно заключить, что сплошное использование элементов DIV и классы вида «text__p» лишают документ необходимых смысловых связей. Можно сколь угодно обсуждать аспекты, имеющие отношение к культуре кода, но в данном случае семантика имеет и вполне практическое значение, которое может вылиться в дополнительные расходы на поисковую оптимизацию.
Семантики в ul > li для навигации нетЭто утверждение может быть верным в единственном частном случае, когда навигация представляет собой только один уровень. Оптимальным решением здесь может быть помещение группы ссылок, элементов A, в контейнер NAV. В других ситуациях, как, например, на сайте eyelikeit.ru, когда навигация отражает сложную внутреннюю структуру сайта, следует использовать вложенные неупорядоченные списки. Эти списки раскрывают иерархические связи между отдельными документами, в этом и заключается семантическая роль элементов UL и LI в представлении навигации.
Спасибо за рецензию на мое скромное мнение. Давайте разберемся еще немного. Иерархическое значение раскрывает
исключительно вложенность элементов (причем любых, лишь бы документ оставался валидным). Разметка ul > li никакой семантики к навигации не добавляет (и не отнимает), потребительские свойства не улучшает и уж точно на SEO никак не сказывается по сравнению с любыми другими вариантами (nav > nav > … > a, например, или даже nav > .group > a).
С другой стороны, никто Вам, разумеется, не мешает так поступать, потому что, как известно, «семантика-шмемантика» (опять же, лишь бы документ был корректен). В данном конкретном случае моя позиция объясняется методологическим редукционизмом: если ul > li, то придется убирать маркеры и отступы, а потом, есть контент, возвращать их.
Что, кстати, возвращает нас к БЭМ. Сама методология вполне себе сносная, за исключением так называемого «достраивания классов»:

И кстати тут тоже ничего военного нет, просто лично мне не очень нравится, когда одно и то же повторяется несколько раз без веских причин.
А вообще главное — это баланс. Что касается веб-разработки, Вы имеете полное право наплевать на любую рекомендацию и методологию, если:
1. это не вредит корректности
2. от этого не страдают Ваши клиенты (в т.ч. браузеры и поисковые роботы)
3. Вам нравится, как это получается изнутри
Вы имеете полное право наплевать на любую рекомендацию и методологию, если:4. Вы мудак :)
Ночь — идеальное время для рефлексии, да?
Не вижу связи. Покажешь?
сервис работающий на одном сервере
Это не так. 8 узлов, 2 физические машины для серверов приложений, один франтэнд, один бэкенд. В рамках текущей нагрузки эта конфигурация отвечает всем потребностям (даже с большим запасом).
с одним ip адресом
Это также временное решение, нашим клиентам вполне хватает. Само решение готово и к шардингу, и к HA-кластерам в разных датацентрах. Делать это мы будем, исходя из экономической эффективности, а не чтобы ты «разрешил» нам использовать термин «облако». Извини, если тебя это задевает.
Лепить ярлыки «облако» и «SaaS» на любой сервис в интернетах свойственно безмозглым специалистам по маркетингу
Т.е. ты сейчас говоришь как маркетолог? Можно посмотреть на отчет о твоей самой успешной маркетинговой кампании? Почему я должен тебе доверять в этом вопросе?
Я консультировался с юристом по поводу слова «облако». Его мы использовать можем, это не запрещено законодательством. В виду отсутствия каких-либо технических спецификаций облачные вычисления и, в частности, облачные программные продукты, нам также не запрещает это делать инженерная этика. Опять же, мне очень жаль, если это тебя как-то задевает, мы не хотели никого обидеть.
как минимум отказоустойчивым и высокодоступным
Здесь ты опять про один IP-адрес?
Ты случайно не знаешь зачем?
Разумеется, знаю. Самой сложной задачей при построении решения было обеспечение отказоустойчивости на уровне серверов приложений — с сохранением высокой скорости получения наиболее приоритетных данных (учебного контента). Эта задача у нас решена, и именно этот аспект делает решение высокотехнологичным (подробности опустим, поскольку, твоими же словами, судить ты все равно не можешь).
Остается самое первое звено цепочки — балансировка нагрузки, именно поэтому «Стас начал мне задвигать про мультидоменные схемы и предложил ознакомиться с техническими характеристиками балансировщика нагрузки».
Так же мне непонятно причем тут SaaS.
При том, что SAVANT.PRO — это SaaS платформа. Софт как услуга. Multi-tenant система с полностью ограниченными друг от друга образовательными порталами в рамках одной среды. Что здесь может быть непонятного?
Возможно я бы понял, но о программном обеспечении savant.pro нам тоже никто не рассказал.
Вот теперь внимание. Оказывается, твои претензии — то, что ты позиционируешь, как критику — было сделаны
без малейшей попытки анализа предмета. Блестящее признание под конец, браво :)
но об элементарных вещах вы не думаете
Думаем. Все в порядке.
Но если проект уже запущен в продакшн, то все грустно.
Мне не грустно, мне хорошо. Моим коллегам тоже. Клиентам тоже. Почему тебе грустно?
Если нет своих специалистов, почему не привлечь чужих?
Меня терзают смутные сомнения… Не является ли твой этюд завуалированной рекламой — чтобы мы обратились за помощью к
тебе?
Или арендовать чужую инфраструктуру в нормальном дата-центре?
Мы подумаем над этим, когда нас перестанет устраивать текущий.
С вами был Борис Окунский,
Спасибо за внимание!
Это не так. 8 узлов, 2 физические машины для серверов приложений, один франтэнд, один бэкенд. В рамках текущей нагрузки эта конфигурация отвечает всем потребностям (даже с большим запасом).Да, я помню, Стас уже говорил. Однако рассказал он об этом не сразу и сначала не отрицал того, что все работает на одном физическом сервере. Возможно поэтому у меня сложилось впечатление что это выдумки.
Это также временное решение, нашим клиентам вполне хватает. Чего им хватает? Одного канала? А что будет если когда ляжет?
Само решение готово и к шардингу, и к HA-кластерам в разных датацентрах. Ну насчет этого сомнений нет. Я вот готов к колонизации Марса и еще ко многим великим делам. Как минимум морально :)
Делать это мы будем, исходя из экономической эффективностиРазумно. Однако это говорит о том, что пока экономической эффективности не хватает даже на аренду второго канала и нормального дата-центра. Впрочем вы ведь даже за один канал и колокейшн (если вдруг оборудование ваше) не платите, так ведь? Все это в купе с невысокими потребностями ваших клиентов, говорит о том, что это пилот, а не сервис работающий в продуктивной среде. А раз так, то, как я уже говорил — вопросов нет.
не чтобы ты «разрешил» нам использовать термин «облако». Извини, если тебя это задевает.А я вам ничего не запрещал. Я попросту не могу этого сделать. Я лишь указал не некорректность использования этого термина в данной ситуации.
И нет, не задевает, продолжай.
Т.е. ты сейчас говоришь как маркетолог? Можно посмотреть на отчет о твоей самой успешной маркетинговой кампании? Почему я должен тебе доверять в этом вопросе?Нет, не как маркетолог, а как технический специалист. А вообще считаю что маркетолог это вообще западло, а не профессия. Соответственно никаких отчетов о моих успешных маркетинговых кампаниях ты посмотреть не можешь. Доверять ты мне совершенно не должен.
Я консультировался с юристом по поводу слова «облако». Это настолько прекрасно, что нет слов.
Здесь ты опять про один IP-адрес?Нет, здесь я про отказоустойчивость и высокую доступность. Опять.
Разумеется, знаю. Самой сложной задачей при построении решения было обеспечение отказоустойчивости на уровне серверов приложений — с сохранением высокой скорости получения наиболее приоритетных данных (учебного контента). Эта задача у нас решена, и именно этот аспект делает решение высокотехнологичным (подробности опустим, поскольку, твоими же словами, судить ты все равно не можешь).Это прекрасно. Но ведь я и не говорил не об архитектуре программного обеспечения, не так ли?
Остается самое первое звено цепочки — балансировка нагрузки, О балансировке речь я вообще не заводил — это просто и очевидно, поскольку есть куча готовых решений.
именно поэтому «Стас начал мне задвигать про мультидоменные схемы и предложил ознакомиться с техническими характеристиками балансировщика нагрузки».Нет, об этом он завел речь в ответ на вопрос об отказоустойчивости и высокой доступности. Хотя как вам поможет балансировщик если у вас ляжет весь один канал ума не приложу. В хороших автомобилях должны быть АБС и подушки безопасности, но тебе вместо них эксперт из автосалона предлагает поставить вместо них охуительнейшую мигалку. Оно-то да — с мигалкой ездить быстрее и комфортнее, но сомнительно что она сможет обеспечить безопасность во время аварии.
При том, что SAVANT.PRO — это SaaS платформа. Софт как услуга. Multi-tenant система с полностью ограниченными друг от друга образовательными порталами в рамках одной среды. Что здесь может быть непонятного?Здесь все непонятно. Что такое SAVANT.PRO? Это такая система доставки контента? Если это не одно приложение, а как ты говоришь, платформа, то не уместнее ли говорить о Platform as a Service?
Вот теперь внимание. Оказывается, твои претензии — то, что ты позиционируешь, как критику — было сделаны без малейшей попытки анализа предмета. Блестящее признание под конец, браво :)Да ну. Ты умышленно пытаешься подменить предмет или действительно не понимаешь о чем идет речь? Я говорил об убогой инфраструктуре, а не о качестве вашего программного обеспечения. Про программное обеспечение мне тоже было бы интересно послушать, но уже не с профессиональной точки зрения, а так, из чисто академического интереса.
Мне не грустно, мне хорошо. Моим коллегам тоже. Клиентам тоже. Почему тебе грустно?Все ок, ты меня уже повеселил.
Меня терзают смутные сомнения… Не является ли твой этюд завуалированной рекламой — чтобы мы обратились за помощью к тебе?Напрасно терзают. Ни в коем случае. Я кажется уже где-то писал почему это невозможно.
Мы подумаем над этим, когда нас перестанет устраивать текущий.То есть когда если за него начнут просить денег? :)
как отмашки от назойливых мух
Извините, но именно так Вы себя и позиционируете. Мне доводилось участвовать в намного более обстоятельных беседах. Это конкретно общение я прекращаю из-за высокомерного тона, который не оправдан и ничем не подтвержден (ни одного Вашего проекта Вы не показали).
Вот в чем Вы действительно преуспели — так это в наклеивании ярлыков.
быдлокодером был автор шаблона или робота-сборщика
отсутствием у тебя опыта в вёрстке
позорного кода на фронтенде
и даже ранее
нищеброды ищут быдлокодеров
При этом субъективность собственных высказываний, которые Вы позиционируете как аксиомы, Вы отрицаете. Не люблю голословие, поэтому простой пример:
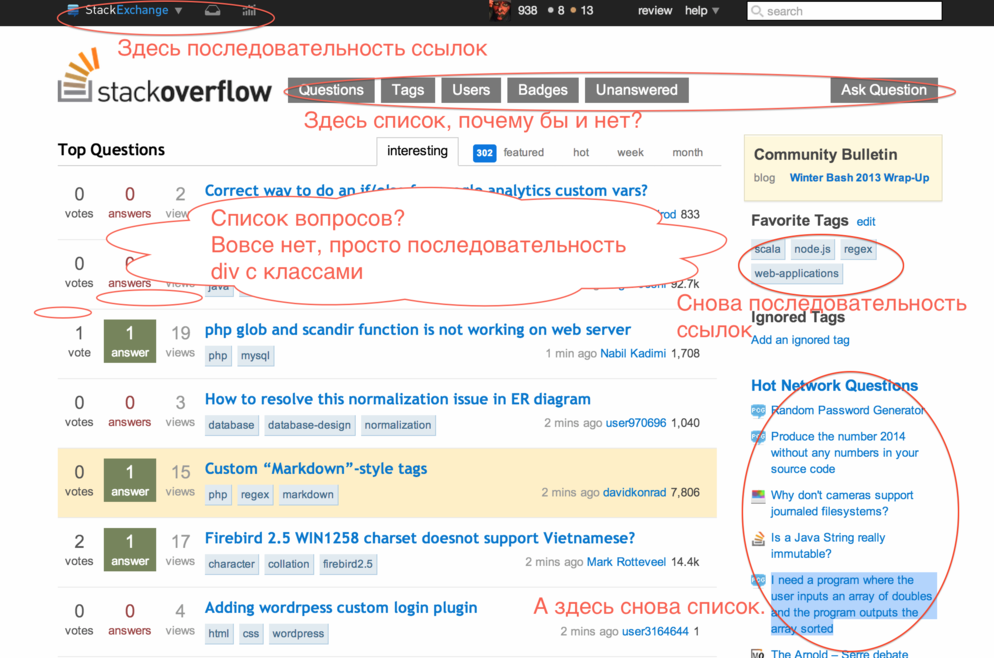
использование списков там, где данные у нас действительно есть список, каковым вне всякого сомнения является группа навигационных ссылок
Группа навигационных ссылков видится так
Вам, потому что
Вы привыкли ее так видеть. Но здесь Ваша собственная догматичность и выступает против Вас. Семантика — как Вы сами и отмечали — это теория смысловых связях между элементами. Таким образом, группа навигационных ссылок — это группа навигационных ссылок, а не список (а то с таким же успехом список можно видеть в списке слов в предложении, или букв в слове). Само слово «список» же в данном контексте легко заменяется синонимом «последовательность», а в этом случае это всего лишь последовательность элементов a, следующих друг за другом. У такого подхода ровно столько же семантики, сколько и у ul > li > a + a — потому что сам
смысл от этого не изменяется — зато меньше разметки и меньше CSSов (и отсутствие необходимости в reset'ах).
Любая работа субъективна в принципе. Любую последовательность можно видеть списком, а можно нет (иерархичность тут вообще не при чем, уже обсудили). Снова привожу доказательство:

Все еще недостаточно аргументов? Давайте дальше.
Для этого у одному из элементов списка следует назначить свойство border и не плодить пустых элементов исключительно для презентационных целей.
Смысловые связи, да? И у какого же элемента это сделать? Дать третьему свойство border-bottom — или четвертому border-top? А чем вообще эти элементы «провинились», что Вы их помечать будете? У презентационных целей ведь тоже есть причины, и я как раз призывал Вас подумать о «смысле» разделителя: разделять ли список «физически» (т.е. на два списка) или сделать разделитель частью общего списка.
А вот Вам еще про пустые элементы и семантику ссылчка. Приятно, что не весь мир разделяет Вам абсолютизм.
Теперь кикер: должна быть причина, по которой один человек называет другого быдлокодером за то, что тот просто выбрал один из
равноценных вариантов сделать свою работу. Предлагаю Вам самостоятельно ее для себя определить: я Вас все равно лично не знаю, Ваши мотивы мне неинтересны, а право судить мне вообще никто не давал.
Как я уже отмечал, самоутверждение — это вполне нормально. Продолжайте, если это Вам помогает. Но вот делать «удивленное лицо», притворяться, будто стремитесь помочь — а не публично облить грязью, и включать дружелюбных филантропов не имеет смысла: любой здравомыслящий человек в этой беседе увидит нападающих и защищающихся.
Вложенность элементов раскрывает иерархию узлов в DOM, но не раскрывает смысловых связей внутри документа. О трёх уровнях семантики я уже писал выше, также, как и пояснил семантическую роль списков.
Сделанные мною выводы, в том числе и об оптимизации, имеют отношение ко всему сайту в целом, а не только к навигации. Напомню также, что элемент div согласно спецификации является одним из немногих элементов, не имеющих семантического значения.
Возможно, я изложил свои мысли слишком академично и затейливо, поэтому поясню прямым текстом: третий уровень семантики имеет отношение к микроформатам, важность
которых для продающего сайта переоценить сложно. А первый уровень имеет отношение к структуре документа (заголовок/контент и т. д.), о влиянии заголовков H1 на положение сайта в поисковой выдаче известно даже начинающим.
Что касается веб-разработки,
Вы имеете полное право наплевать на любую рекомендацию и методологию, если 1. это не вредит корректности
2. от этого не страдают Ваши клиенты (в т.ч. браузеры и поисковые роботы)
3.
Вам нравится, как это получается изнутри Те, кто работает с программистами, могли слышать от них ёмкое словечко «быдлокод». Как ни странно, быдлокод встречается в HTML и CSS и, безусловно, своим авторам он весьма нравится, в отличие от всех остальных. Эти аргументы я слышал более десяти лет назад, когда пропагандировалось написание валидного HTML-кода и надо признать, в этом контексте они были справедливыми. Но в контексте семантики это является либо подменой понятий, либо признаком непонимания предмета.
Я часто встречаю программистов, которые блестяще владеют традиционными языками, с которыми работают постоянно, но при этом парадоксальным образом не понимают основ HTML и CSS. Именно по этой причине в последние годы в веб-разработке из развилась отдельная профессия — фронтенд-разработчик, в которую перешли наиболее квалицифированные верстальщики и технологи.
Вообще семантика — те три уровня, о которых Вы написали — это довольно простая концепция, которой придерживаются все маломальски грамотные веб-разработчики (да, черт возьми, даже я). Философии, однако, в ней не так уж много. В методологическом смысле семантика определяет весьма расплывчатые правила, которые невозможно оценить сколько-нибудь объективно. Зато этим термином очень удобно пользоваться для оправдания исключительно субъективных суждений, которые otherwise недоказуемы. Вот обратите внимание на один факт: мы оба использовали один и тот же термин — нравиться — когда речь идет о праве выбора методологии (я) или когда речь идет о быдлокоде (Вы).
Обвинить код (разметку, CSSы) в недостаточной семантичности — это в большинстве случаев попытаться добавить веса к своей субъективной неприязни. Вот простой пример: мне не нравится слово «morda» в семантике второго уровня от Яндекса — и вообще бесит русский транслит в коде. Но это не значит, что я имею право объявить авторов в «жестком и циничном» © презрении к семантики или называть их быдлокодерами.
Разумеется, про «text__p» я молчу, но подобные вещи можно объяснить без привлечения пространных речей про смысловые связи — только спецификацией HTML и методологическим принципом «Бритвы Оккама».
А вот про ul > li в навигации я готов спорить дальше :)
Слово morda в большей степени имеет отношение к конвенциональности, чем к семантике. Мне оно тоже не нравится, но я умолчал об этом. Также, как и не нравится бутстрап.
Если такое писать руками, то имеет смысл Ваше высказывание про «быдлокод». Если же это делают роботы, то имеет смысл … говорить, что быдлокодером был автор шаблона или робота-сборщика
Разумеется, про «text__p» я молчу, но подобные вещи можно объяснить без привлечения пространных речей про смысловые связи — только спецификацией HTML и методологическим принципом «Бритвы Оккама».Могу я узнать, где в этой спецификации говорится о соглашениях в части именования классов? Я уже упоминал, что моё пространное выступление о смысловых связях было посвящено всем аспектам этого документа, часть из которых зритель вполне мог и не заметить.
По ссылке я не увидел ответа на свой вопрос. Соглашения придумал не я, это продукт многолетней работы научно-практического сообщества. Отсылка к .btn-group > .btn не является корректной, поскольку она реализует семантику более высокого уровня, нежели использование конкретных элементов, она раскрывает функциональные отношения между элементами, но ничего не говорит об их природе (button/input/a).
Убедительный довод содержится в спецификации в части, описывающей предназначение элементов списка. Я вижу допустимым игнорировать это в случае, если навигация не является многоуровневой, оставляя при этом только лишь элемент A с целью исключения избыточности. В случае, если навигация иерархична, то её реализация с помощью любых элементов, кроме UL > LI либо DL > DT/DD является ничем иным, как использованием выбранных тобой элементов не по назначению.
Вопреки твоему мнению о субъективности оценки «быдлокод» она имеет вполне объективное выражение. Качественный код должен обладать, среди прочих свойств, логичностью, предсказуемостью и соответствием общепринятым стандартам. В HTML таким стандартом является спецификация, предписывающая использовать элементы в соответствии с их предназначением.
В случае, если есть абсолютная уверенность, что с кодом никогда не придётся работать никому иному, кроме как его автору, любая объективная оценка теряет смысл.
Исходя из сказанного предлагаю тебе самостоятельно определить, применимо ли к твоему HTML слово «быдлокод». Справедливости ради, стоит заметить, что это слово в той или иной степени применимо к результатам труда большинства специалистов и идеальный со всех сторон код встречается крайне редко.
В отличие от языков программирования, из-за исторического разнообразия поддерживаемых платформ язык разметки гипертекста позволяет свободно обращаться с предписаниями стандартов (а там, где не позволяет, это даёт возможность делать его реализация в большинстве браузеров), что может создать ошибочное о допустимости любых вольностей, покуда они сохраняют работоспособность.
И снова мы об иерархии. А потом снова будем о смысловых связах. А потом снова о семантике, быдлокодерах, субъективности, объективности, иерархии, смысловых связях, семантике, и еще немного о смысле и оценках.
По ссылке я не увидел ответа на свой вопрос.
По ссылке Вы пояснение того, что я имел в виду в этом абзаце:
Разумеется, про «text__p» я молчу, но подобные вещи можно объяснить без привлечения пространных речей про смысловые связи — только спецификацией HTML и методологическим принципом «Бритвы Оккама».
Т. е. div.text__p не следует использовать, т. к. спецификация определяет для этой конкретной цели элемент p. Причем тут соглашения об именовании классов?
Далее.
Убедительный довод содержится в спецификации в части, описывающей предназначение элементов списка.
Давайте посмотрим сюда и найдем этот довод вместе.
Я вижу допустимым игнорировать это в случае, если навигация не является многоуровневой
Давайте посмотрим туда же и еще вот сюда. Не вижу подтверждение Вашего довода про многоуровневость.
Зато есть у меня довод против ul > li. Давайте, раз уж мы тут все такие о расширяемости и качестве говорим, представим себе следующее развитие событий. В процессе существования проекта появилась необходимость добавить заголовок к каждому уровню поднавигации в иерархии, а к нему — описательный текст, т.е. перед каждым ul теперь нужно добавить заглавие (например, категорию). Какие элементы вы выберете? h1? h2? h3? h6? p? Или все-таки сделаете div.title и div.subtitle и, тем самым, «предадите» свой первый уровень семантики (от безысходности)?
Давайте еще один вариант рассмотрим. В рамках одного уровня навигации появилась необходимость отделить три первых элемента от двух нижних горизонтальной чертой. Как Вы поступите? Сделаете два списка и hr между ними? Или сделаете пустой li.separator по середине?
Если Вы утверждаете, что в каком-то из случаев вы будете быдлокодером, а в другом останетесь Д'Артаньяном, то у Вас просто недостаточно зрелая позиция. Видимо, Вам все еще нужно верить во что-то большое, грандиозное и великое (да-да, в семантику как в Дао), чтобы создавать. Я не в праве Вас осуждать, потому что я был таким же. Думаю, все специалисты проходят период крайней догматичности.
Хорошим показателем зрелости, как правило, служит умеренность в суждениях. Я вот, например, еще два-три года назад обожал покритиковать чужой код. Самоутверждение — это вообще нормально. Но превозносить себя на пьедестал объективности — это уже гордыня.
Как, впрочем, и вот это:
Справедливости ради, стоит заметить, что это слово в той или иной степени применимо к результатам труда большинства специалистов и идеальный со всех сторон код встречается крайне редко.
А вообще решения, применяемые в больших решениях, редко выглядят красивыми, особенно если сравнивать их с helloworld'ами. БЭМ, как известно, родился в Яндексе, где количество отдельных UI-элементов (блоков) измеряется десятками тысяч. Как отмечают сами авторы, есть две крайности:
* наращивание вложенности CSS-селекторов и
* наращивать имена классов (тогда селекторы становятся простыми, но мы получаем эти длинные классы).
Ребята для себя выбрали второй путь. Лично я для себя выбираю первый (не знаю, как вы). А правильного вообще не существует :)
Правильный путь существует, просто он очевиден не для всех. Невозможно одинаково хорошо программировать, например, на Java, и писать столь же хороший HTML/CSS код. Хотя бы потому, что для этого нужен разный образ мышления.
Недостатком .class1 .class2 .class3 являются возможные проблемы с наследованием и повторным использованием кода.
Составные имена .class1.class2.class3 лишены таких недостатков, но тут появляется соблазн использования исключительно презентационных классов, что можно увидеть в бутстрапе. Такая практика означает возврат в девяностые, когда вовсю использовались презентационные элементы FONT. Как и у прочих вариантов, у него есть свой недостаток — более объёмный код. На практике незначительный рост объёма не имеет существенного значения, поскольку этот код кэшируется после первой загрузки. Главная выгода этого варианта — полная независимость логических блоков документа.
Есть и альтернативный вариант селекторов .class1__class3, к которым, по мере надобности может применяться глобальный модификатор .context .class1__class3. Преимущества этого варианта — наивысшее быстродействие в repaint и reflow и меньший объём кода. Возможно, в будущем БЭМ придёт к третьему варианту, но ещё в прошлом году в личной беседе его авторы сообщали, что пока на будущее таких планов нет.
Поскольку критерии целесообразности различны не только для разных сайтов, но и для разных коллективов и даже конкретных специалистов, постоянно решающих определённые задачи в процессе работы, каждый выбирает оптимальный подход или комбинации отдельных методов самостоятельно. Правильный выбор позволяет решать производственные задачи в максимально короткий срок и подразумевает наименьшие затраты на сопровождение готового решения, если таковое необходимо.









